300x250

Command 창 켜기
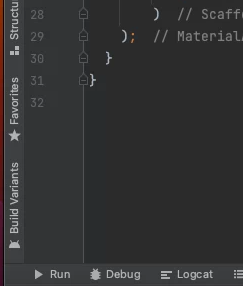
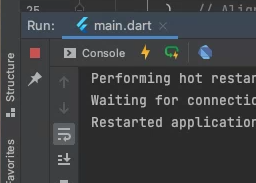
코드 하단에 Run : main.dart 와 같은 것을 콘솔창이라 하는데
맨 아래쪽 작업표시줄같은 곳의 run을 눌러도 되지만, 이것조차 없다면?

Alt + 4 (맥에서는 Command+4) 키를 눌러보세요.

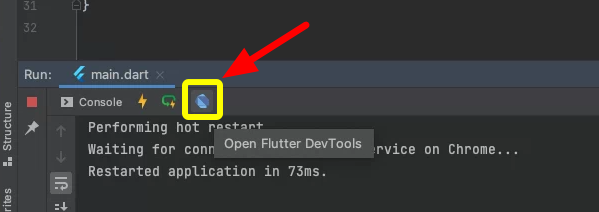
Dev Tools 창 켜기
flutter 작업 중, dev tools를 켜서 xml처럼 보고싶을때,
박스 디자인했는데,
뭔가 수치적으로 이상한거같으면
xml도 눈에 잘 안들어온다 한다면,
의도와 다르다면 dev tools를 켜봅시다.


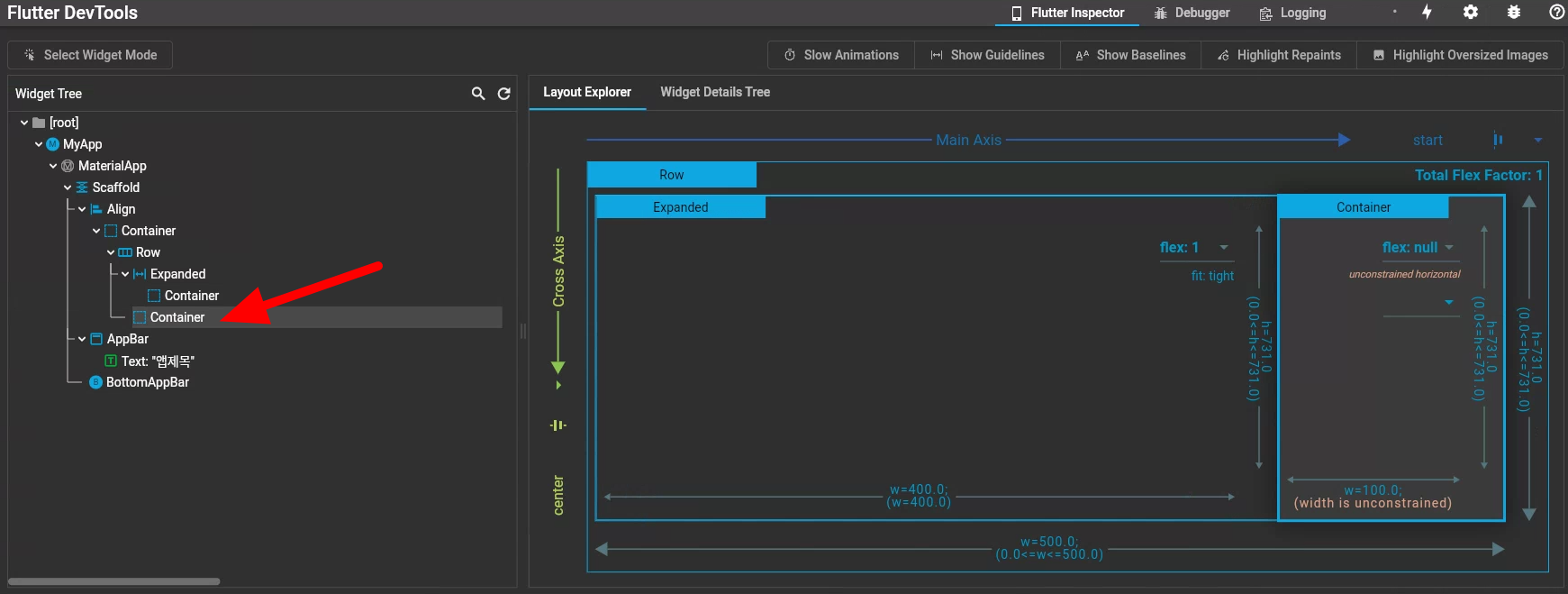
이게바로 Dev Tools입니다.
안쪽에 있는 Container를 왼쪽에서 누르니까 오른쪽에 width가 몇이고, height가 몇인지 나옵니다.
플러터는 xml과 같은 미리보기 창이 없이 코드로만 짜고있어서 계속 실시간 실행하며 오류가 있을때 불편했었는데,
안드로이드 프로젝트의 java로 안드로이드 앱을 만들 때의 레이아웃 xml과 같은 기능을 하게됩니다.
300x250
반응형
'App Dev > Flutter' 카테고리의 다른 글
| [Flutter] dart on your path resolves to 오류 해결방법(dart경로 수정하기) (0) | 2023.05.04 |
|---|---|
| [Flutter] sdk 경로 재설정하기(pub get 안될때/git설치메시지 계속뜰때) (0) | 2023.05.01 |
| [Flutter] lint(린트) 노란 줄 에러표시 없애는 방법 (0) | 2023.04.25 |
| [Flutter] Flutter 설치 셋팅하고 프로젝트 만들기(android studio) (0) | 2023.04.24 |
| [flutter] 플러터 앱 출시 전 확인해야할 사항(앱 패키지명/아이콘/ 앱이름 변경) (0) | 2023.01.24 |




댓글