지난 2021년 12월까지 Brackets 소프트웨어가 사용이 가능하다가 목록에서 사라졌습니다.
2022년 1월부터 적용되는 웹디자인기능사 실기 시험의 소프트웨어 목록은 아래와같습니다.

- 시험장에서는 인터넷 사용 안됩니다.
- bracket에서 사용했던 실시간 미리보기 기능이 비주얼 스튜디오 코드의 확장기능으로 live server 라는것을 설치해야 가능한데, 시험장에서는 인터넷 사용이 안되므로 설치가 불가능하겠지요
- (하단의 GoLive) 버튼이 활성화되어있다면 누군가 설치한것! 사용이 가능하겠지요ㅎㅎ


- 비주얼 스튜디오 코드 Emmet(코드 자동완성)기능을 간단히 알려드리겠습니다.
1) 새창열기
[파일] > [새 텍스트 파일] 혹은 Ctrl+N 키를 누르면 새창이 뜹니다.

2) 저장하기
[파일] > [저장] 혹은 [다른이름으로저장]을 누르시면 새파일이니 경로,이름을 지정합니다.
index.html style.css 두 파일을 만듭니다.

3) html 5 표준 프레임만들기 (html,head,body 자동완성)

html:5 를 입력하고

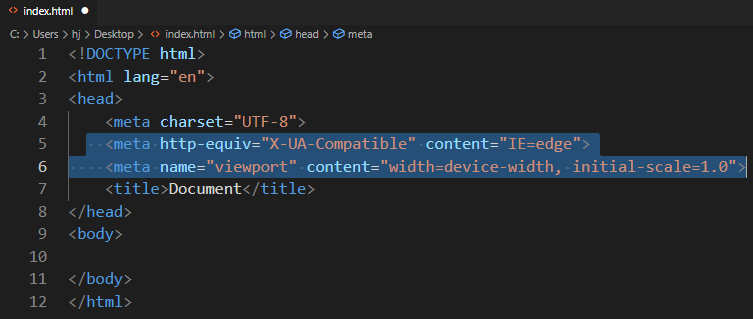
Tab키를 누르면 위와같이 <html> <head><meta><title><body> 태그들이 정렬됩니다.
여기서 우리는

5번 6번을 삭제합니다.

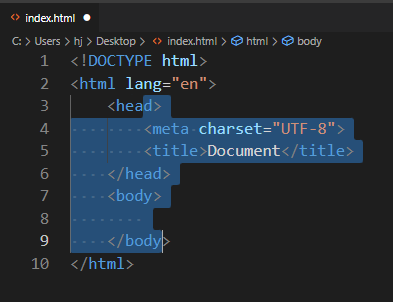
그리고 html 안에 head와 body태그가 자식으로 구분되어야하니 3번에서 9번까지 드래그 후 Tab키를 누릅니다.
4) html에서 css연결하기 (link태그 작성하기)

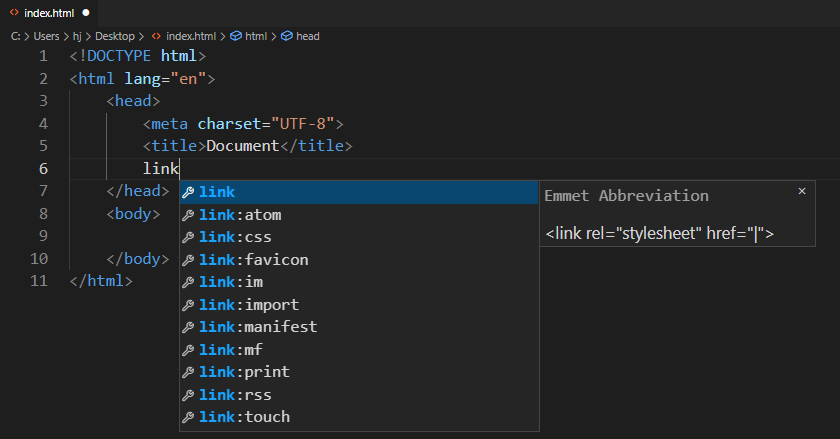
link 를 입력 한 후, tab을 누르면

이렇게 완성됩니다.
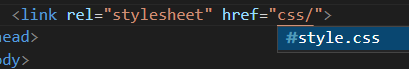
href 안에 style.css를 연결해주세요.

폴더명만 치고 / 슬래시 누르면 style.css가 뜹니다.
만약 나오지 않는다면 Ctrl+ Space bar(스페이스바) 를 누르시면 폴더명 안에 있는 파일 목록이 뜹니다.
어떠한 태그를 사용하더라도 태그명 입력 후, Tab 키를 누릅니다.
5) 두개의 태그 한번에 사용하기
body안에 두개의 태그를 사용해보겠습니다. ul과 li태그를 간편하게 사용하는 방법입니다.
보통 ul과 li 태그 세트는

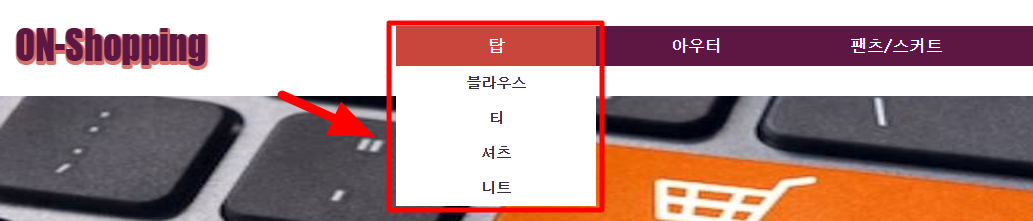
헤더를 할 때 보통 ul 과 li태그를 사용합니다.
ul이 빨간색 네모안에있는 전체이고, li이 블라우스,티,셔츠,니트 와 같은 한줄씩을 의미합니다. li가 여러개 들어가지요.
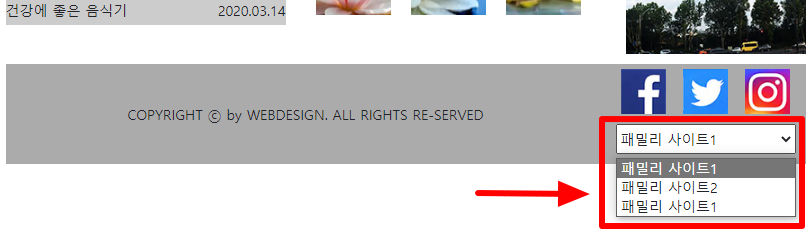
뿐만 아니라 푸터에서도 적용됩니다.

하단 오른쪽에 있는 콤보박스에 패밀리사이트 부분도 ul과 li를 활용하고는 합니다.
입력을 해보겠습니다.

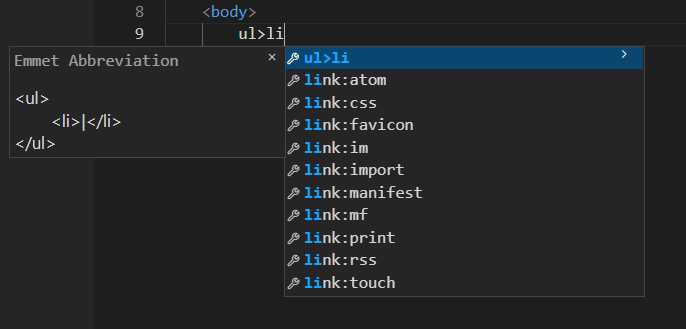
ul>li 를 입력 후, Tab키를 누르면

이렇게 출력됩니다.
emmet기능을 충분히 숙달하도록 많이 연습하세요!
'자격증관련' 카테고리의 다른 글
| [자격증] 학점은행제 컴활1,2급 인정되는 전공(전공학사,학사) (0) | 2023.01.18 |
|---|---|
| [자격증] 산업안전기사 필기와 실기 출제과목 및 일정 (0) | 2022.09.06 |


댓글